
XiColor
The Team
Dominique Rivero, Expereince Designer
Xiyu Chen, Interaction Designer
Xiyu Chen, Interaction Designer
Introduction
We choose the topic of Inclusive Design: Design for Accesibility and thought what better way to change the way we see design than to show the way others see design. We started researching all about color blindness, learning so much new information, that we knew we had to do more.
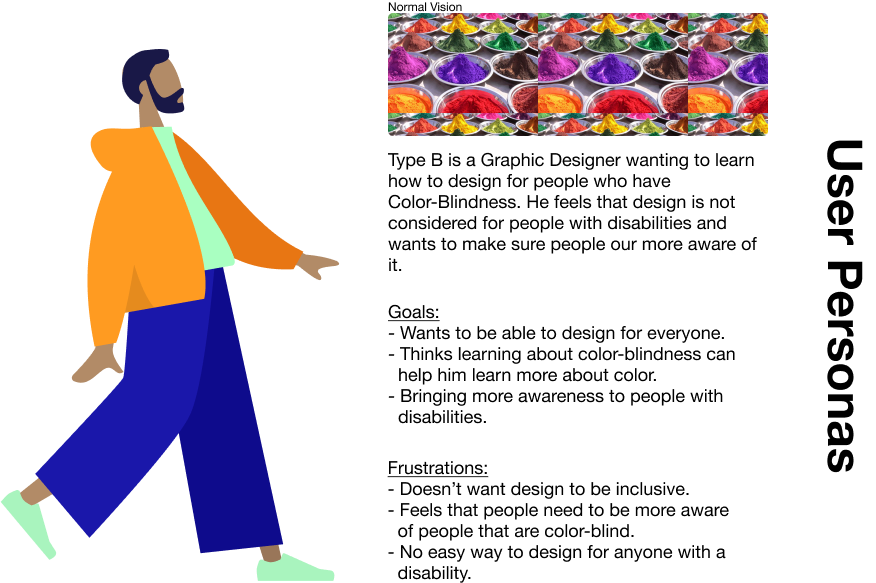
Why colorblind?
We didn’t just want to design for the color blind, but to help them to be able to see color and not feel alone. As well as to inspire designers to help out and see that design should be made for everyone.
Making this accessible for everyone and not just a target demographic.
Making this accessible for everyone and not just a target demographic.
We created...
A powerful tool that will allow the color blind to see color and designers to design for them.
Giving an understanding of how others can’t see color, allowing users to feel like they are being helped or helpful, and bringing freedom to new sights.
Giving an understanding of how others can’t see color, allowing users to feel like they are being helped or helpful, and bringing freedom to new sights.
Targeting two markets


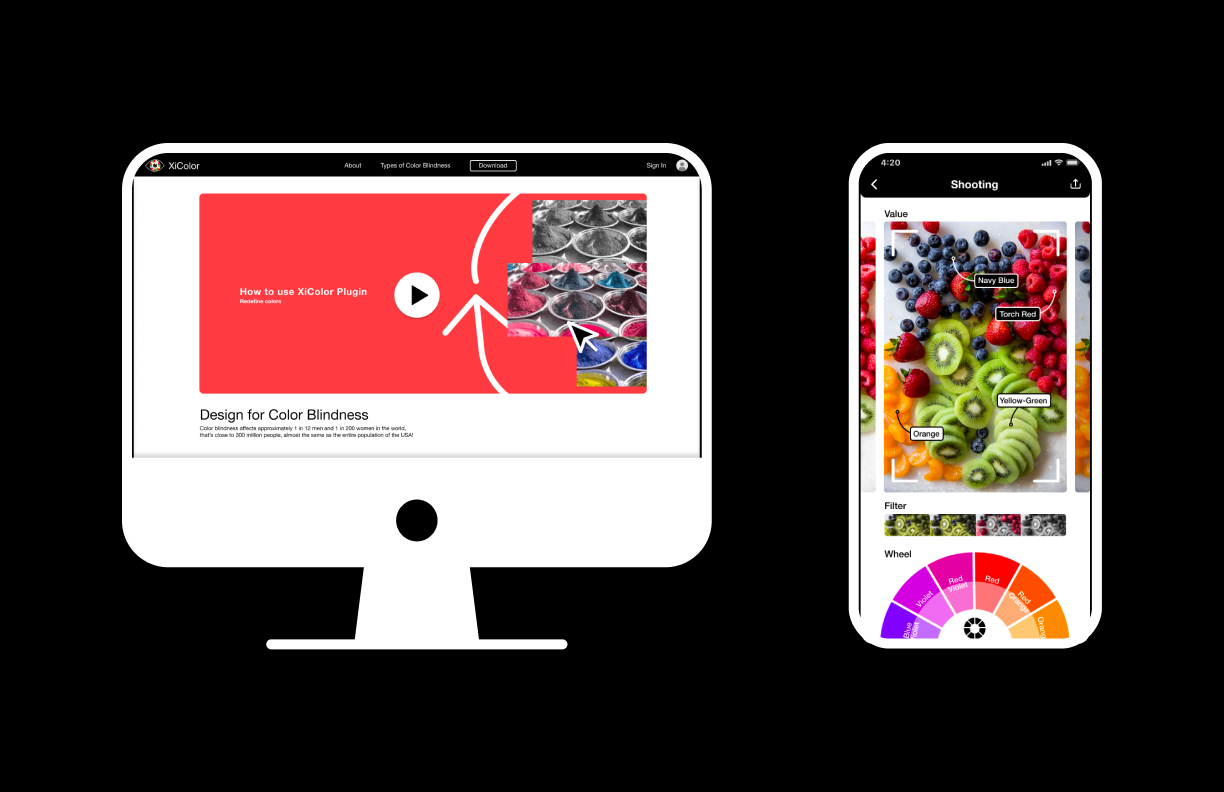
2 different use cases

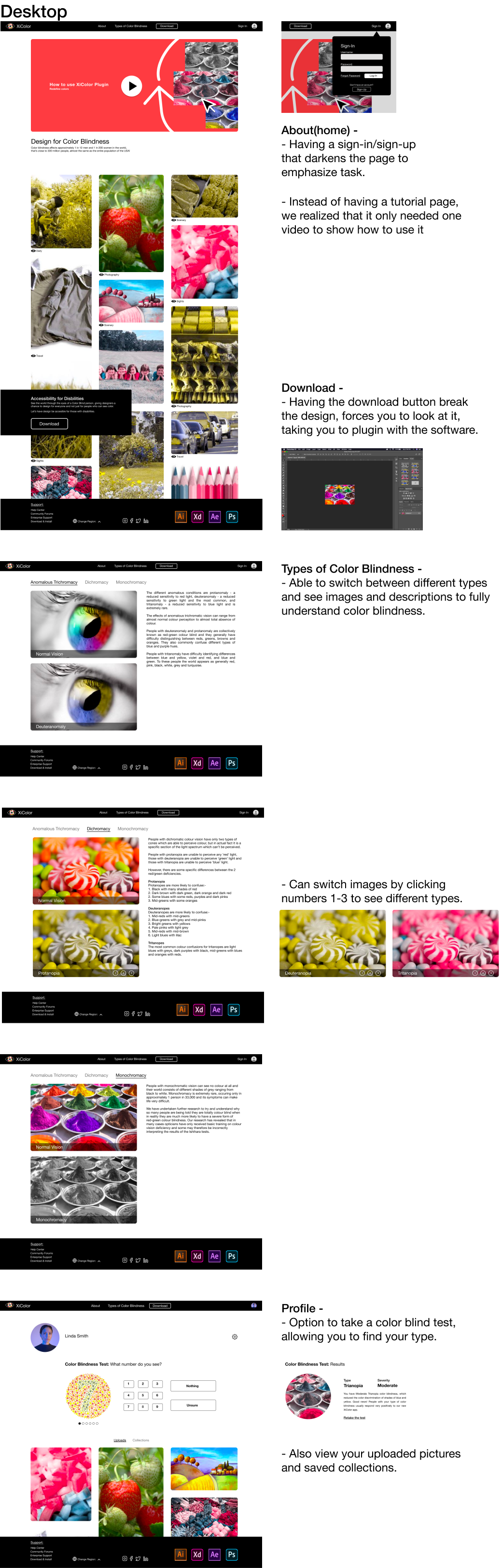
Desktop
Resources to teach designers on how to design for color blind
Resources to teach designers on how to design for color blind

Mobile
AI camera that will help colorblind users to detect color
AI camera that will help colorblind users to detect color
What's included in each platform?
Desktop

Mobile

What we found after user testing
I saw that my participants were very clear on the questions they were asked and how to get that task done. With uncertainty on how easily users would be able to get to their destination and complete their task, I was proven wrong.
Based on my analysis from a closed cart sort, users found where to learn about the different types of color blindness and how to watch tutorials. My users also seemed to do this at a quick pace, showing me that they found the navigation bar very easy to understand and can navigate to where they needed to be.
I found that users were somewhat confused when using the download tool, I can see now that it needs to be explained more or shown more emphasis on what exactly this whole website is about.
Based on my analysis from a closed cart sort, users found where to learn about the different types of color blindness and how to watch tutorials. My users also seemed to do this at a quick pace, showing me that they found the navigation bar very easy to understand and can navigate to where they needed to be.
I found that users were somewhat confused when using the download tool, I can see now that it needs to be explained more or shown more emphasis on what exactly this whole website is about.

Our exploration of XiColor


Style guide


To conclude...
I enjoyed creating a project that was targeted to a demographic that doesn't get a lot of attention. Helping me to understand and see their needs, so that I can create a better and more accessible experience for them.
For future steps I plan to make the desktop and mobile more collaborative. Hoping to really emphasize that mobile and desktop are not designed for a target demographic (desktop for designers and mobile for the color blind), but to rather show both platforms emphasizing each other.